無料で360°パノラマ写真を「Pixabay」からダウンロードして、「Pannellum」を使って360°VRコンテンツとしてブログ上に公開する方法を紹介します。北海道VRも?
はじめに
WebVRを使ってブラウザーのみで360°VRの絶景が楽しめるサイトは以下です。

今回は、ブログ上に360°VRコンテンツを簡単に表示することを目的として、「Pannellum」を使って「Pixabay」から無料でダウンロードした360°パノラマ写真をブログ上に表示する方法を紹介します。
「Pannellum」はWordPressプラグインではないので軽いですが、XserverのFTP機能を使ってブログサイト上にアップロードする必要がありますが・・・
今回の作業の結果は以下です。
Pixabayから360°パノラマ写真をダウンロード
以下のサイトに行きます。

商用利用が可能でライセンスフリーな高画質画像が無料でダウンロードできます。
私はブログに使うフリー画像などでよく使うので、Googleアカウントでログインして使っています。
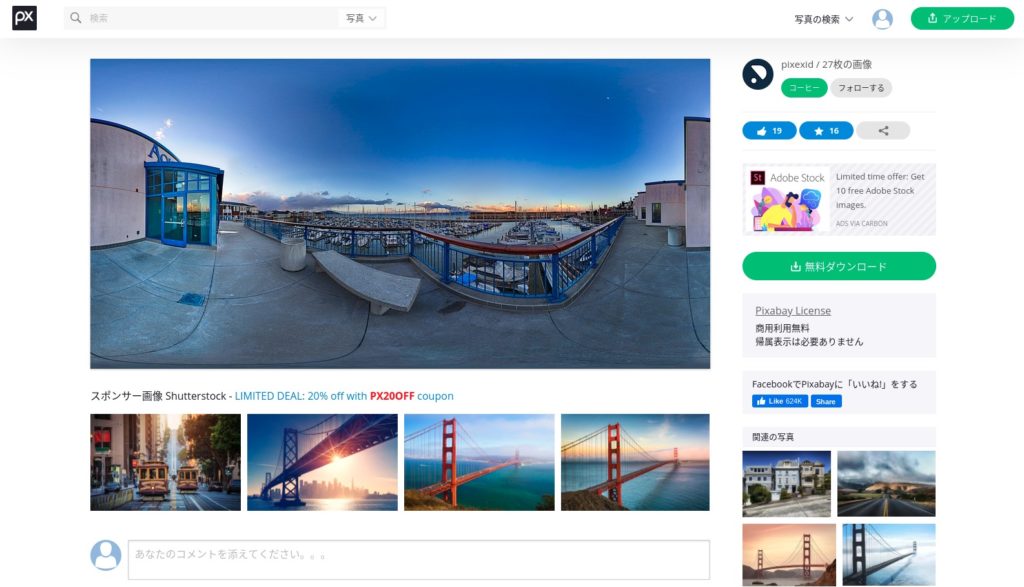
今回は、以下の360°パノラマ写真をダウンロードしました。
サンフランシスコ カリフォルニア州 >>> Pixabayサイトへ


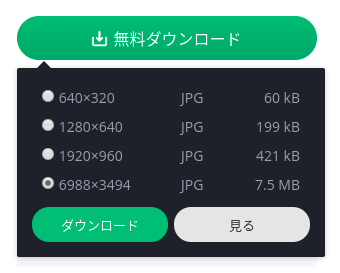
6988×3494のJPG画像なので7.5MBの容量があります。
ちなみに、ブログ上に直接表示する軽い1280×640画像は以下です。

他の例としては、以下のような360°パノラマ写真がありますが・・・
pixabay.com/i-3531358
https://pixabay.com/ja/photos/%E5%86%AC-%E3%83%91%E3%83%8E%E3%83%A9%E3%83%9E-%E5%B1%B1-%E9%9B%AA-2383930/
pixabay.com/i-3531360
pixabay.com/i-3531355
pixabay.com/i-2638158
pixabay.com/i-2131951
pixabay.com/i-892929
pixabay.com/i-2131952
pixabay.com/i-2115494
pixabay.com/i-2115495
pixabay.com/i-2115493
pixabay.com/i-2383930
WebVR/ARコンテンツをiPhoneで表示する時の問題
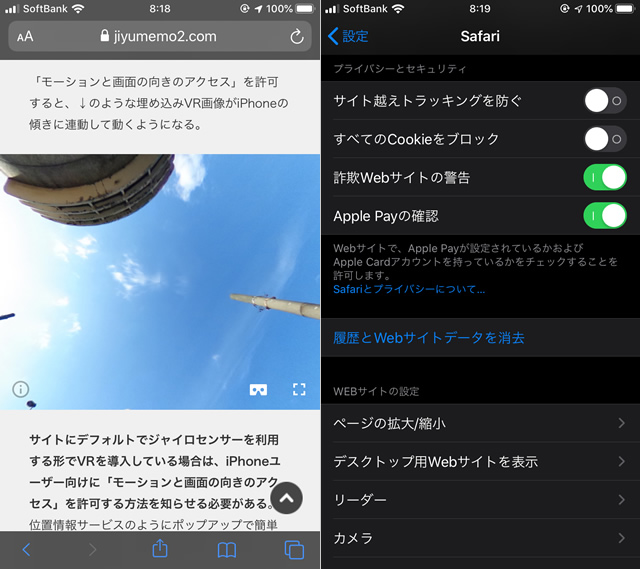
iOS12.2からデフォールトでジャイロセンサーが使えなくなった問題については以下の記事が参考になります。iOS13以降では解決したようですが・・・
WebARとWebVRのユーザビリティに影響を及ぼしていた、iOS12.2でのデバイスモーションの設定がデフォルトオフ問…
そこで、今回はそれを回避するひとつの方法として「Pannellum」を使って360°パノラマ写真をブログ上に公開する方法を紹介します。
Pannellumの使い方
以下の記事を参考にしました。
サイトに埋め込んでいた360°画像が、iOS13以降のiPhoneのSafariでジャイロセンサーに連動して動かなくなっ…
Pannellum自体をブログサイト上のフォルダーにFTPでアップロードする必要があり、実際の360°パノラマ写真をブログ上に表示する際にはHTMLで記述するので、初心者にはややハードルが高いかもしれません。
Pannellum公式サイト
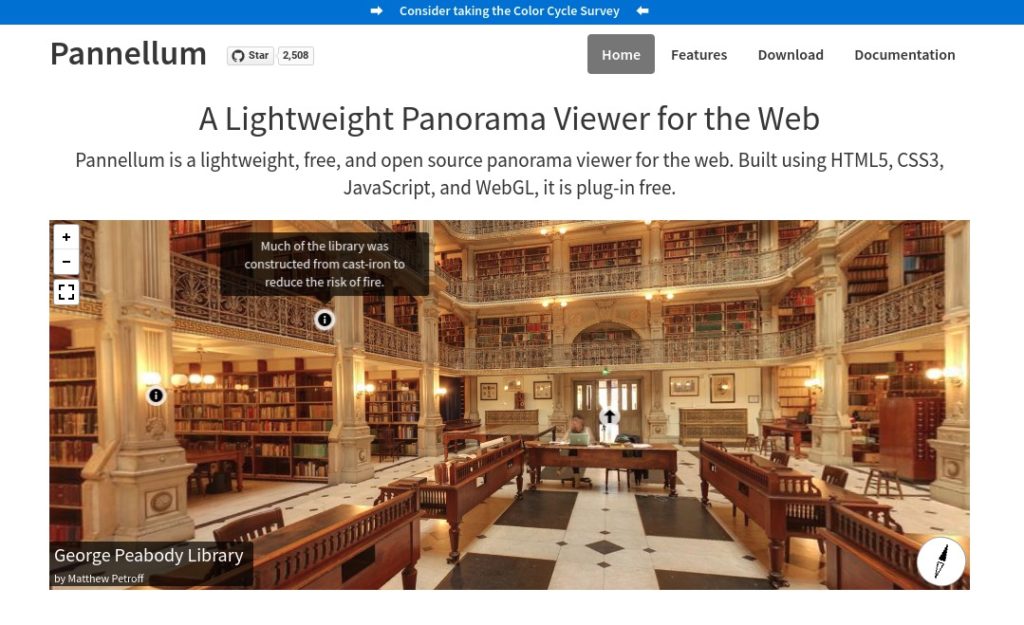
以下のサイトに行きます。

ここに表示されている図書館の360°パノラマ写真をVRとしてマウスドラッグで360°をぐるりと見渡せます。
さらに、「i」アイコン上にマウスカーソルを置くとテキストの説明が表示され、矢印アイコンをクリックすると次のシーンに移動できます。
WordPressプラグインを使わないので動作が軽いですが、ビュワーのコードをブログサイト上にFTPでアップロードする必要があります。今回は、XserverのFTP機能を使います。
ビュワーコードのダウンロードと展開
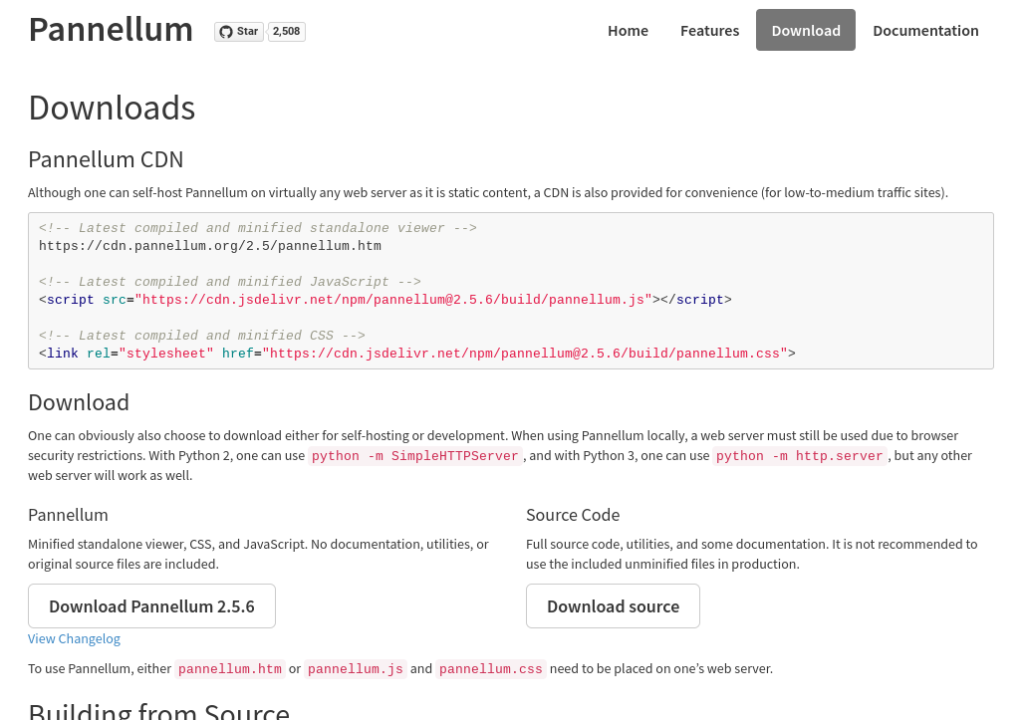
トップメニューの「Download」をクリック。

「Download Pannellum 2.5.6」をクリック。最後の数字はバージョンなので、時期によって変化します。

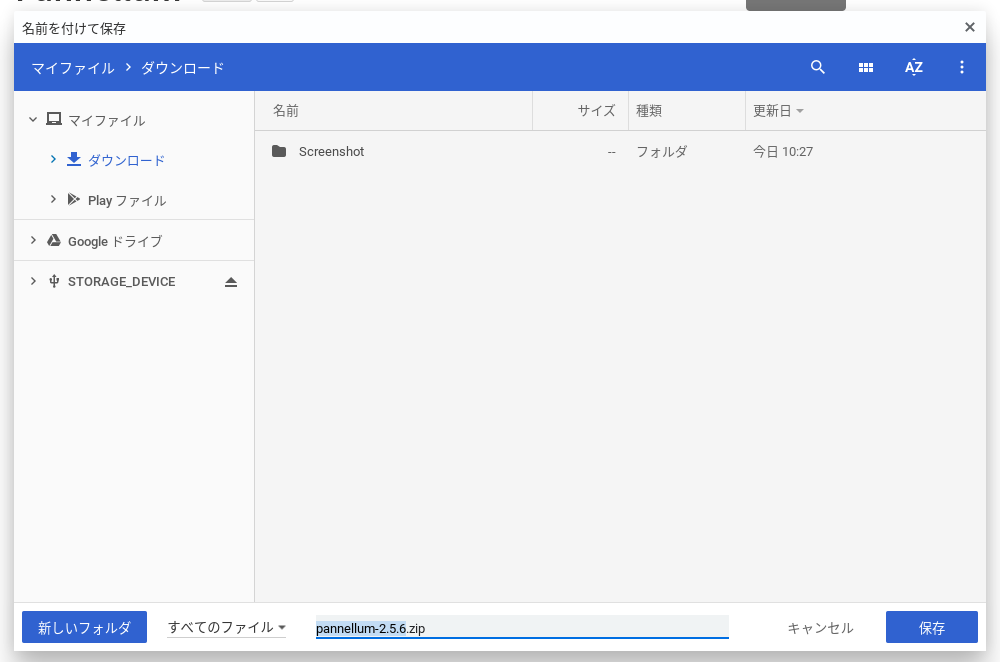
「保存」をクリック

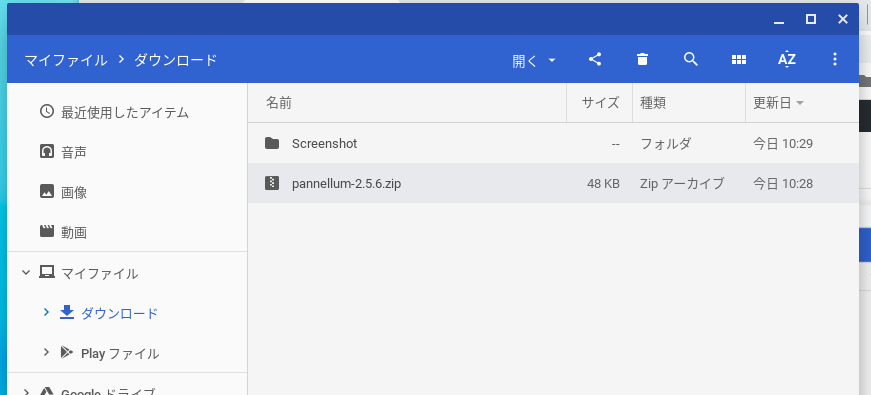
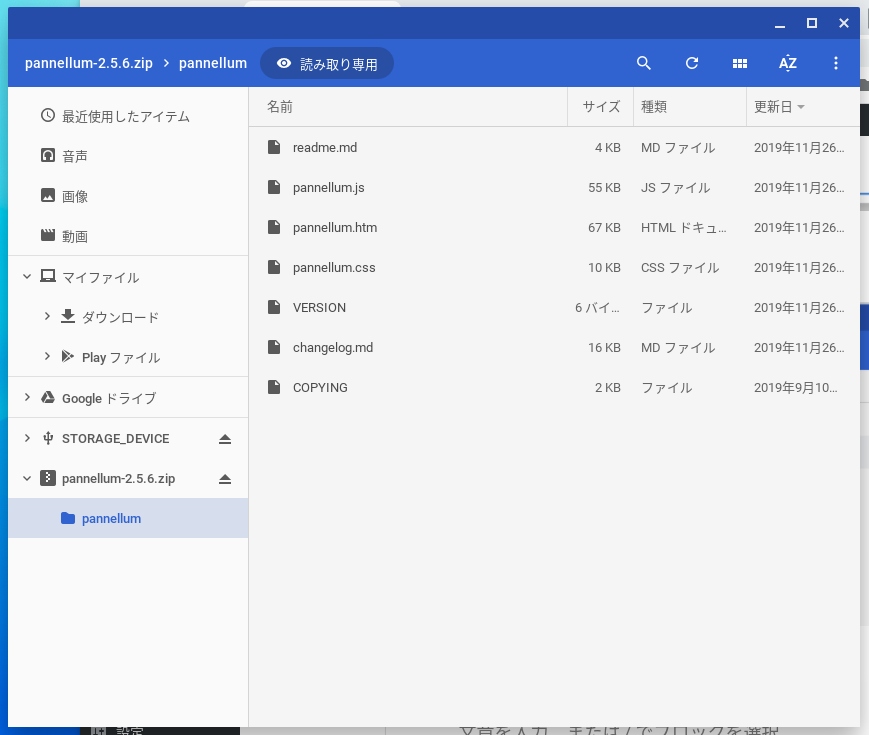
zipファイルをダブルクリックして展開します。

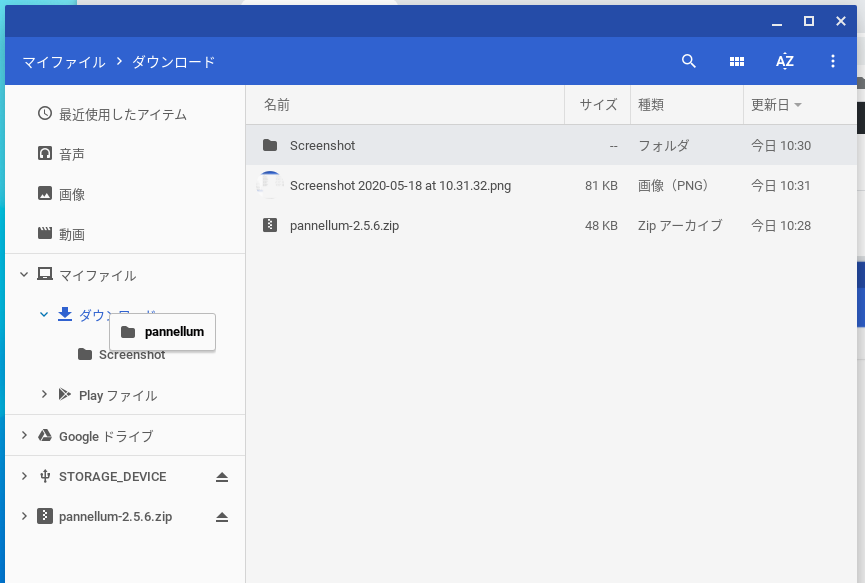
「pannellum」フォルダーを「ダウンロード」フォルダーにコピーしておきます。


Xserverのブログサイトにアップロード
Xserverにログインしてサーバーパネルに移動し、対象ドメイン(今回はchrome-vr.com)に入ります。

「FTP > サブFTPアカウント設定」をクリック。設定していない場合は「関連マニュアル」を参考にして設定してください。

「ログイン」をクリック。

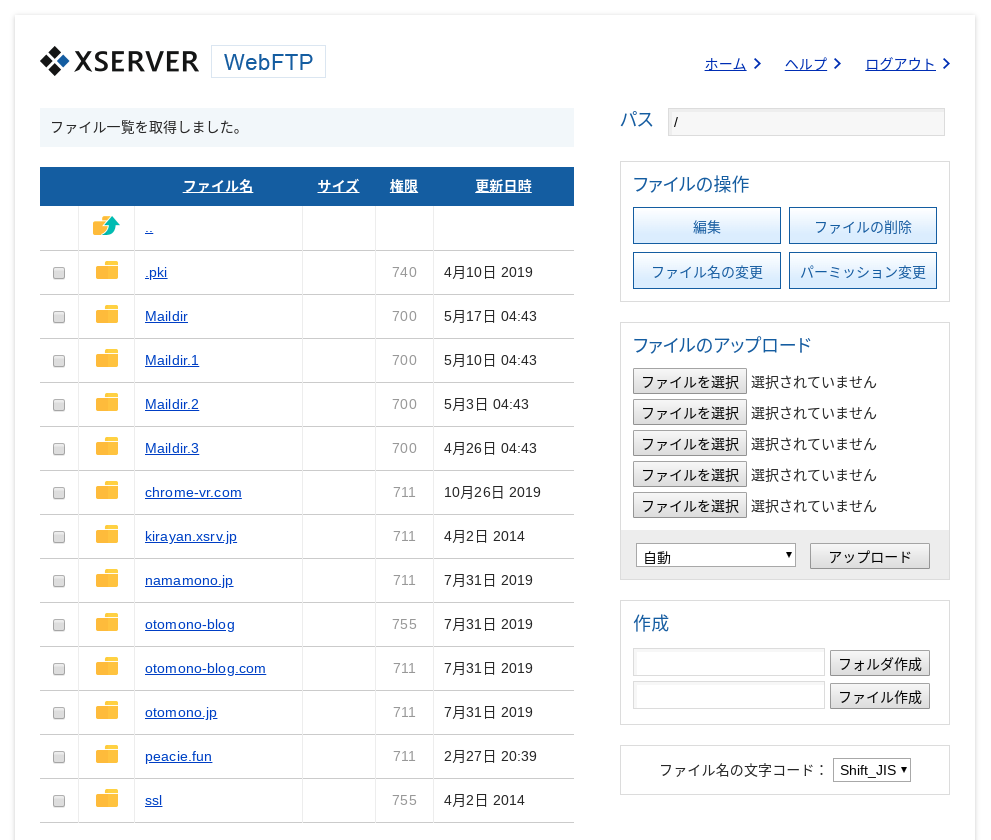
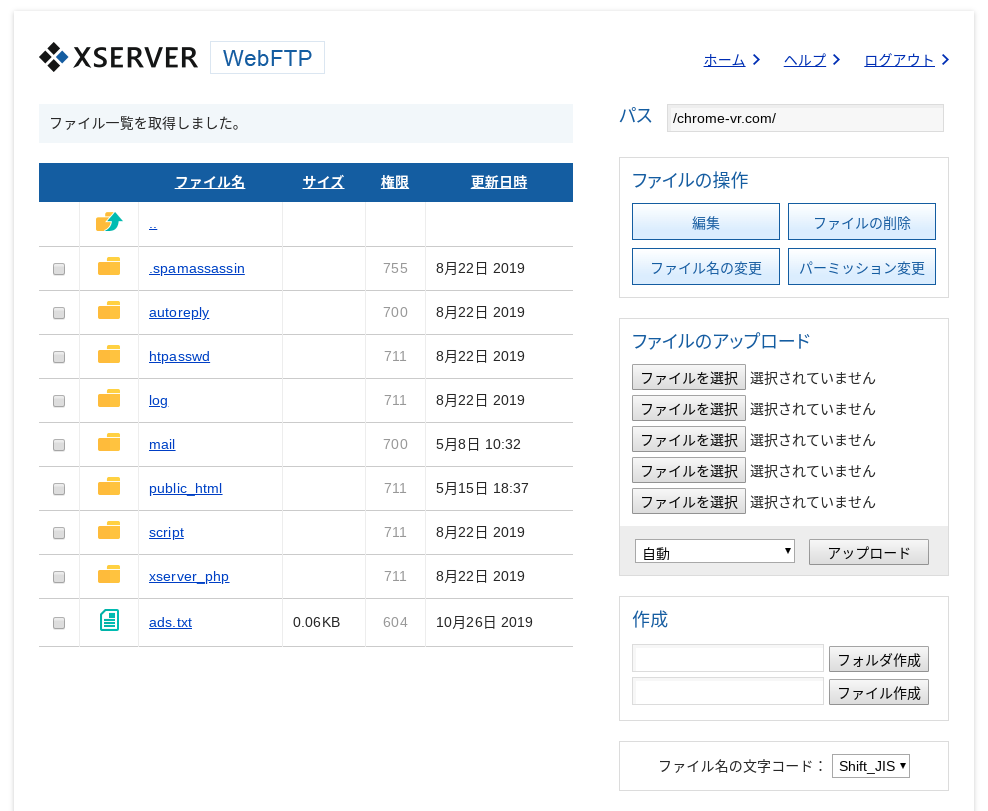
「chrome-vr.com」をクリック。

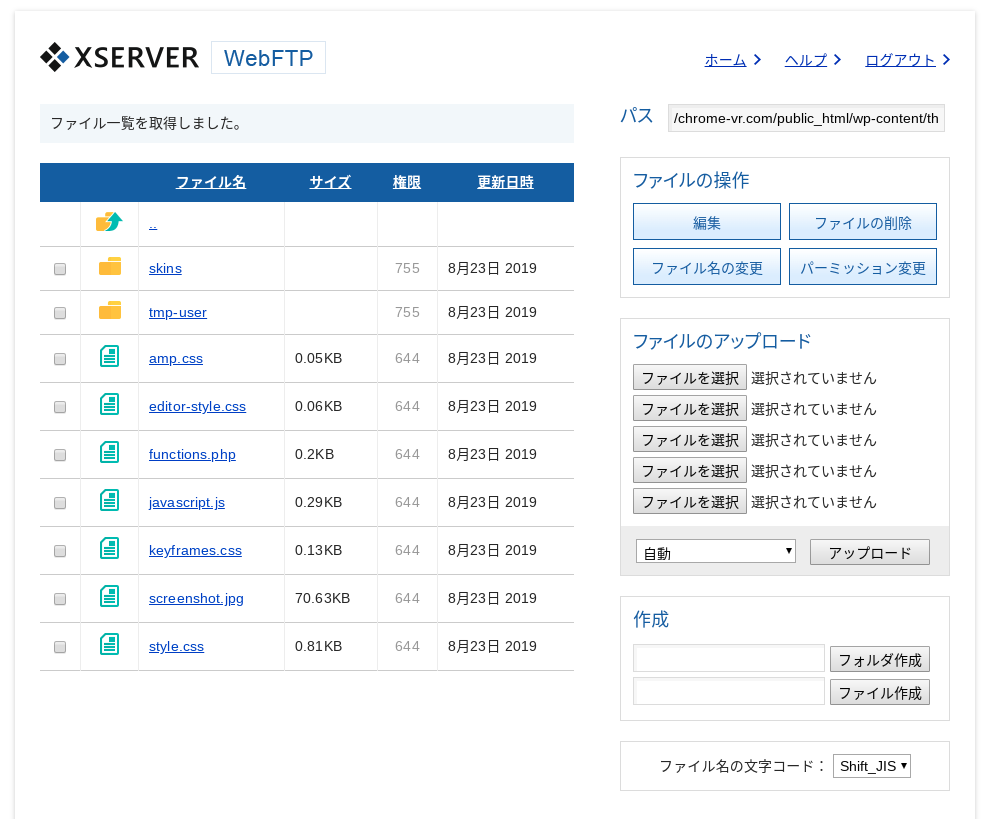
フォルダーを次々と「/chrome-vr.com/public_html/wp-content/themes/cocoon-child-master/」まで開きます。

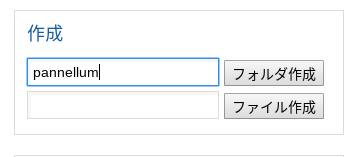
右下の「作成」で「pannellum」というフォルダーを作ります。

「フォルダ作成」をクリック。

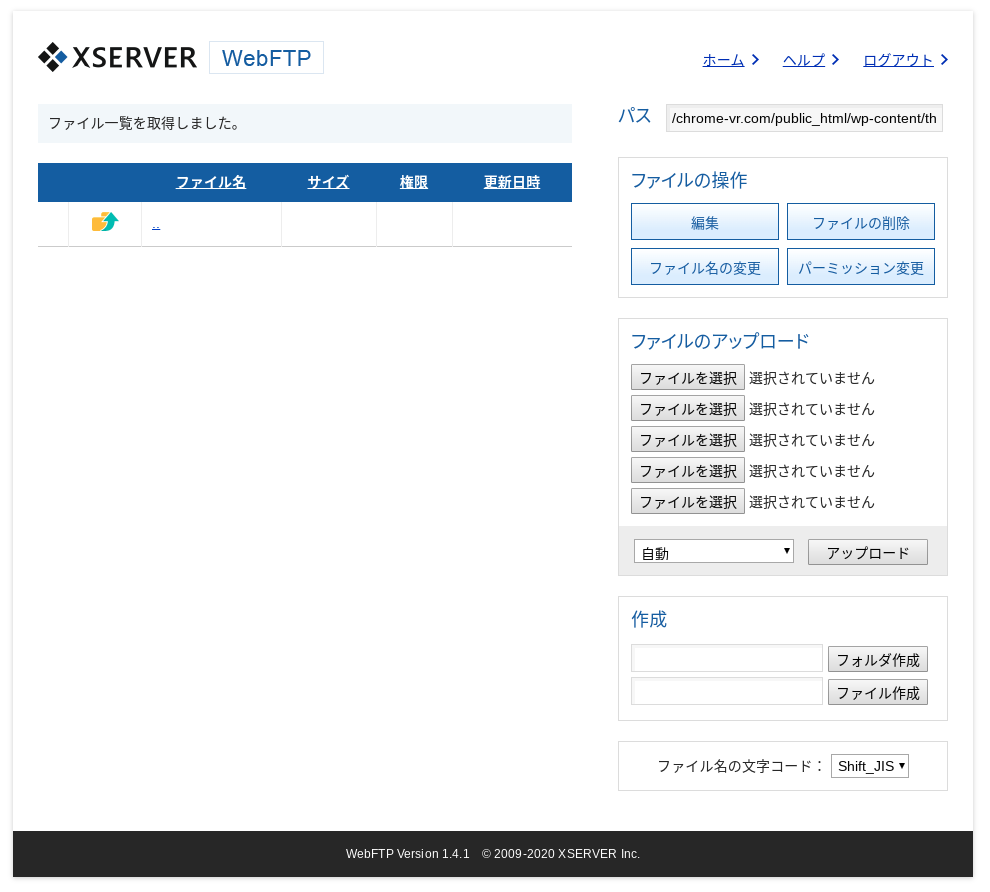
「pannellum」をクリック。

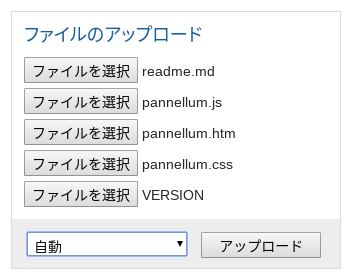
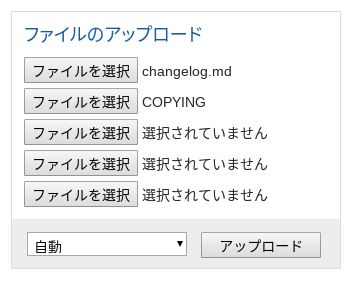
右の「ファイルのアップロード」から「ダウンロード > pannellum」内のすべてのファイルをアップロードします。

「アップロード」をクリック。


「アップロード」をクリック。

以上でコードなどのファイルのアップロードは完了です。
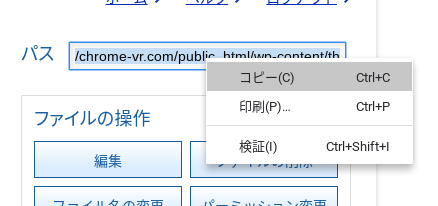
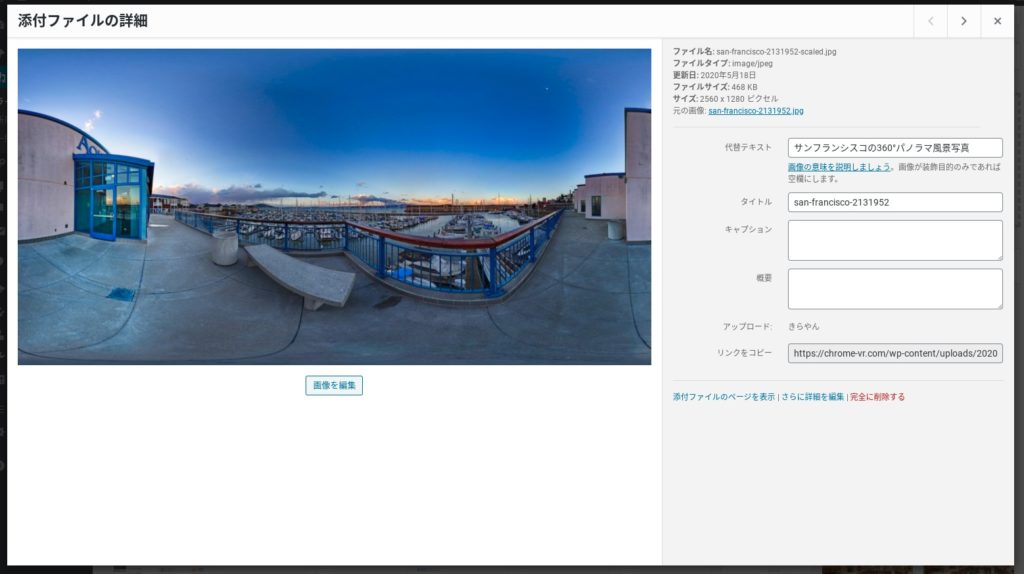
ここで、後でHTMLでコンテンツを記述するときに必要となるURLを右上からコピーしておきます。

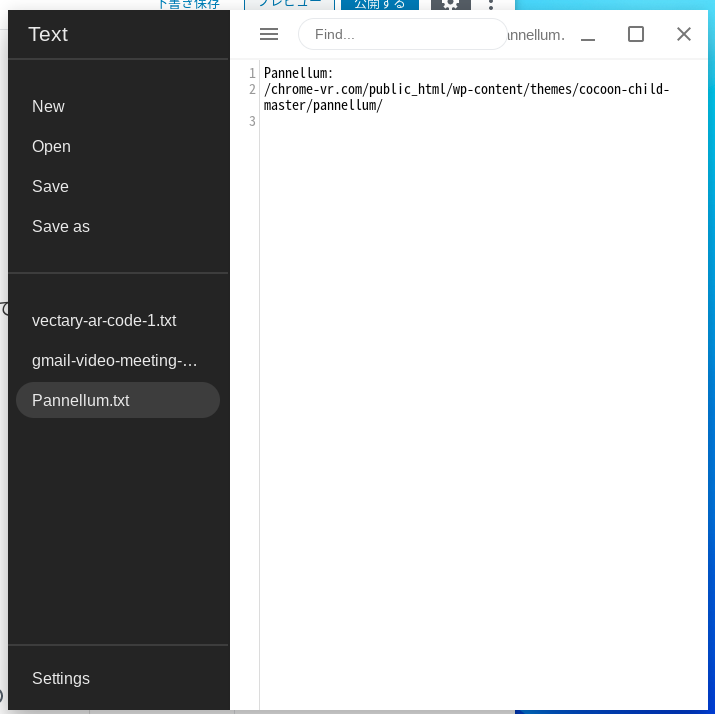
テキストエディターに貼り付けておきます。

Xserverからログアウト(WebFTP/サーバー/インフォパネル)しておきます。
360°パノラマ写真をブログ記事に埋め込む
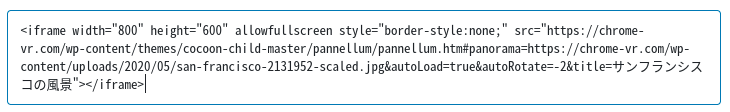
参考記事のHTMLのiframeの記述例に従って、HTMLでブログ記事に埋め込みます。

今回の記述は以下です。コピーしておいたコードフォルダーのURLから「/public_html」を削除したURLと、アップロードしておいたパノラマ写真のURLを貼り付けています。
画像サイズはとりあえず「800×600」にしました。



今回Pixabayからダウンロードしたパノラマ画像をブログにアップロードすると、jpgだったので「EWWW Image Optimizer」という画像圧縮プラグインで自動的に圧縮されてしまいましたが・・・
作業結果 – サンフランシスコの風景(360°VR)
以下がそのHTMLのiframeを記事に埋め込んだ結果です。
全画面表示にすると多少画質が粗く感じますが、ブログ表示の軽さを考えると、このぐらいがちょうど良いと思います。
まとめ
今後はもう少し試行錯誤して最適化や「i」アイコンや矢印アイコンの追加などを試してみたいです。
最初は「Pannellum」コードをブログサイトにアップロードする作業が面倒に感じますが、その後はHTMLのiframeコードをコピーして書き換えれば良いので手軽に360°パノラマ写真をVR化できるので便利です。
ではでは、きらやん