ビジネス向け無料WordPressテーマ「Lightning」のCTA(コール・トゥ・アクション)ブロックの作成方法を紹介します。3DCG総合サイト「Sketchfab」に5年前にアップしていた和服美少女「Tenten」を「綺羅園」のCTA経由でダウンロードできるようにしましたが?
はじめに
サンプルWebサイト「綺羅園」でCTAブロックの作り方を紹介します。
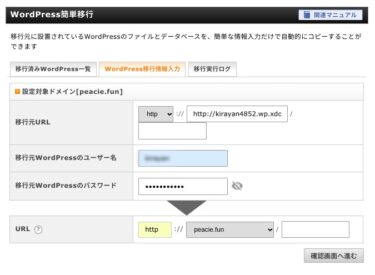
無料レンタルサーバー「XFREE」のWordPressサイトに無料の企業向けテーマ「Lightning」のクイックスタートを使ってサンプルWebサイト「綺羅園」を構築中ですが、今回は有料レンタルサーバーXserverに簡単に引っ越す方法を[…]
CTAは記事ページの文中や最後に置いて、通常は無料サンプルを配布するかわりに見込み客の住所 / 氏名 / 電話番号などを得て、ダイレクトメールなどで実店舗やネットショップへ見込み客を誘導することに繋げます。
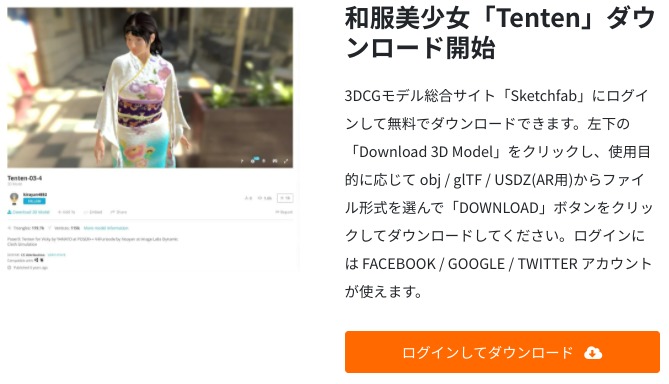
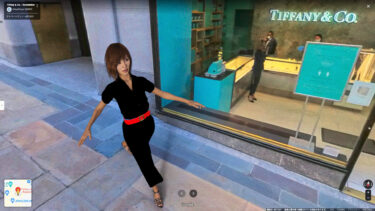
「綺羅園」は過去に制作した高画質3DCG女性モデルの360°VRによる紹介や、一部のモデルの無料ダウンロードが可能なので商品の販売に繋げるわけではありませんが、今回無料ダウンロードを開始した和服美少女モデル「Tenten」を例にしてCTAの作り方を紹介します。
綺羅園のCTA
以下のサイトに行きます。

このサイトはまだ「工事中」の段階ですが、ビジネス向けWebサイトの構築方法を段階的に紹介しています。
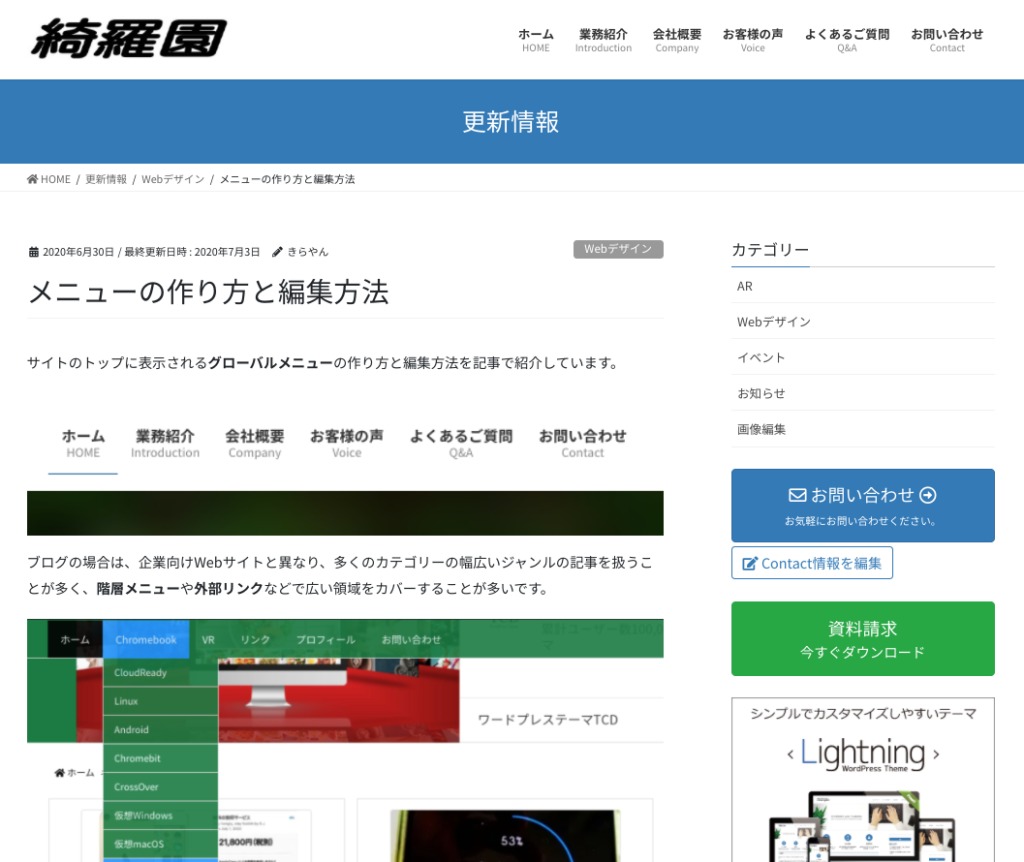
右サイドバー「最近の投稿」の適当な記事、例えば「メニューの作り方と編集方法」などをクリック。

記事の最後あたりまでスクロールします。

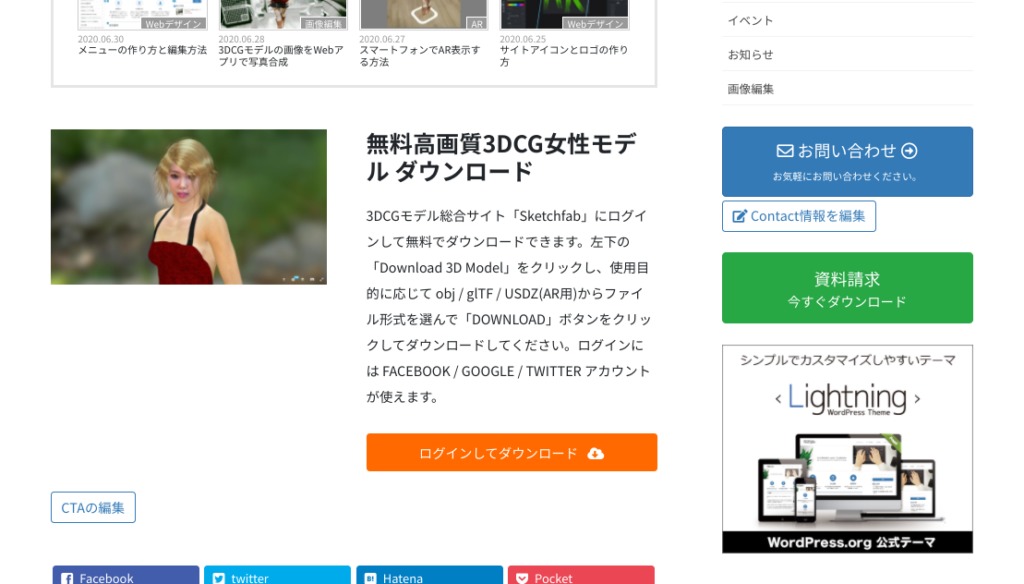
すでに「無料高画質3DCG女性モデル ダウンロード」というCTAを設置していますが、これを編集して今回無料ダウンロードを開始した和服美少女モデルの紹介ページからダウンロードするように導きます。
通常のビジネス向けWebサイトの場合は、無料サンプルの配布や資料請求などに使います。
ダッシュボードにログインしてCTAを編集
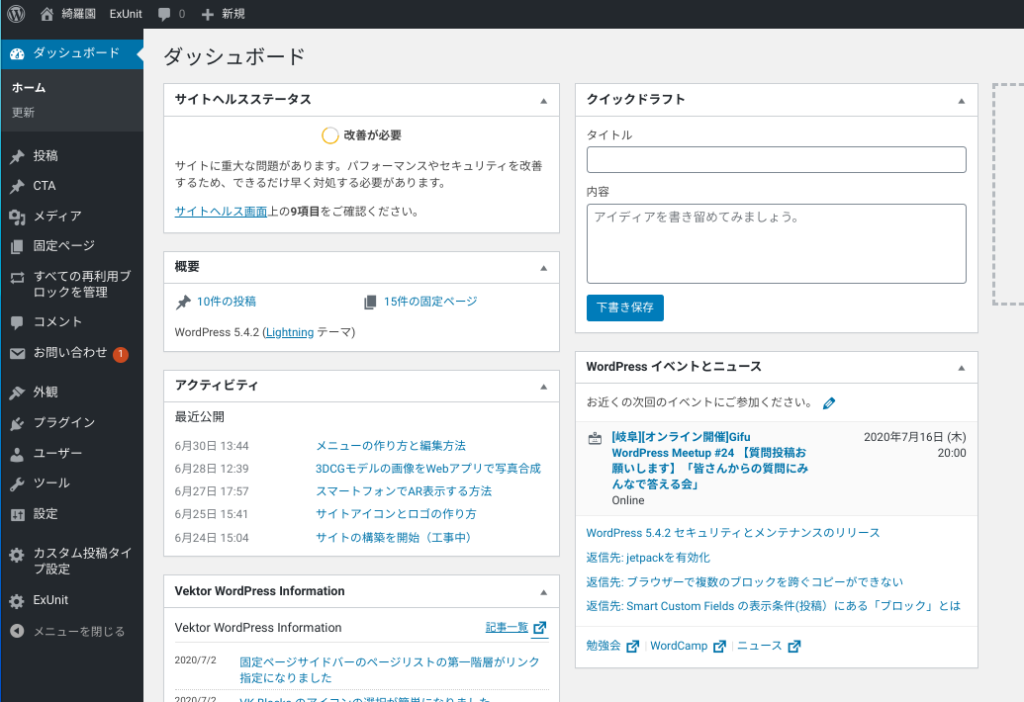
WordPressのダッシュボード(管理画面)にログインします。

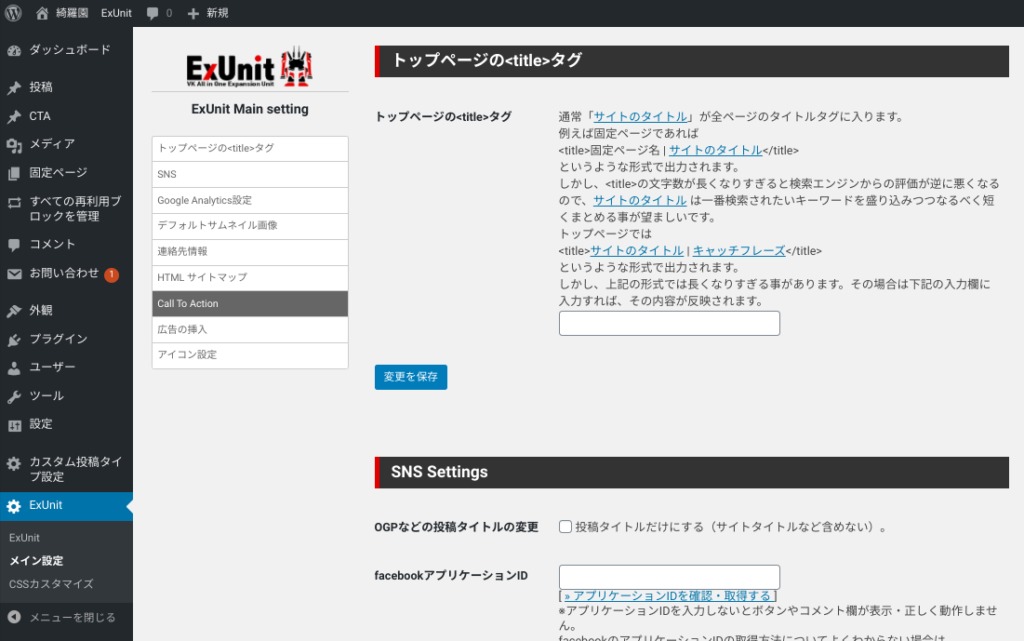
左メニュー下の「ExUnit > メイン設定」をクリック。

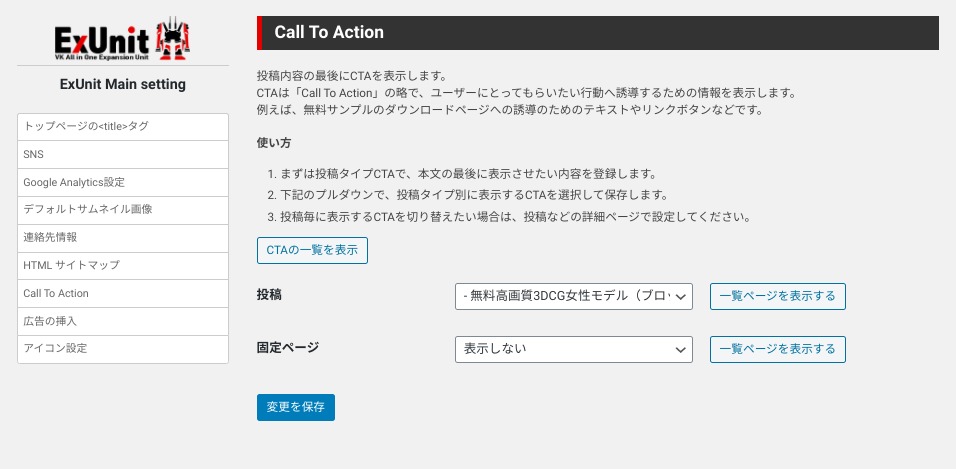
サブメニューの「Call To Action」をクリック。

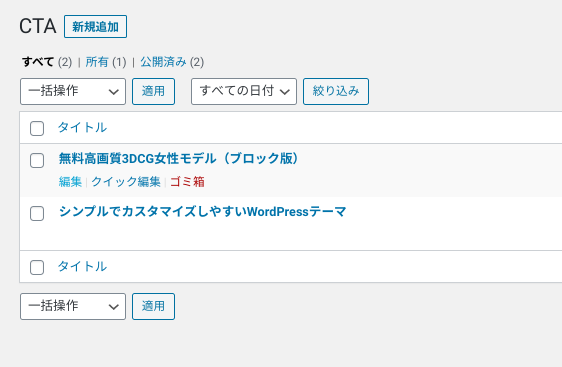
「CTAの一覧を表示」をクリック。別タブでCTA一覧が開きます。

すでに設置しているCTAを編集する場合は「編集」をクリック。新規に作成する場合は「新規作成」をクリックします。

これを今回のCTA用に編集します。

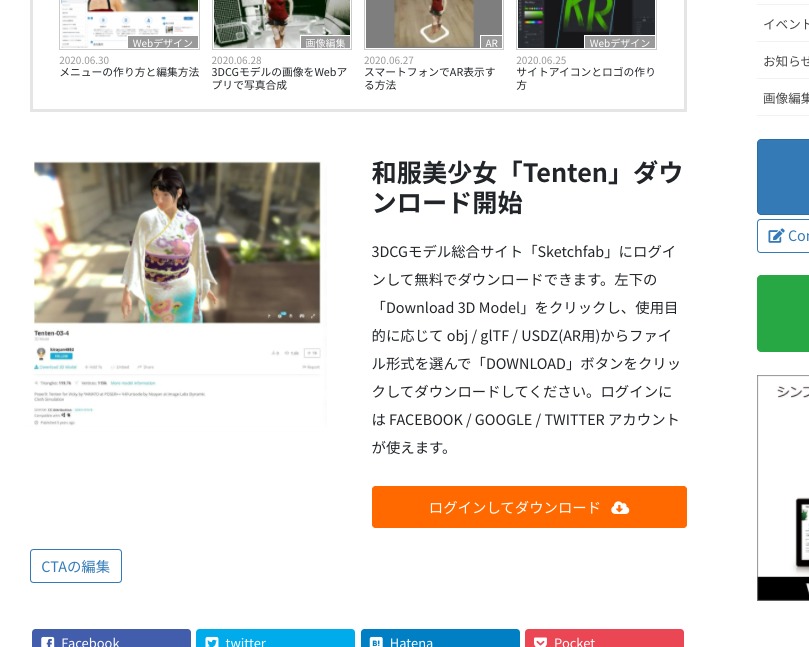
「綺羅園」の記事ページ上の表示は以下です。

上記の「CTAの編集」ボタンは、サイト管理者にのみ表示されます。
ExUnitの設定
左メニューの「ExUnit > ExUnit」で各種設定ができます。

今回は「アイキャッチ画像自動挿入」にチェックを入れて、記事のトップにアイキャッチ画像を表示します。


「変更を保存」をクリック。
サイトの記事を表示します。

まとめ
まだ固定ページなどの実際のコンテンツの多くは雛形サイトのままですが、今後少しずつカスタマイズを行っていきたいと思います。
次回は、トップページ(ホームページ)のスライド(カルーセル)に今回の和服美少女モデルの紹介スライドを追加して、実際に2画面のスライドが動くようにしてみたいと思います。
ではでは、きらやん