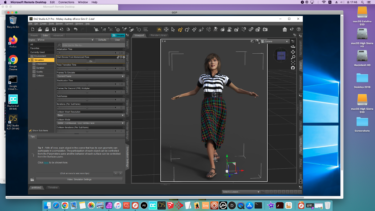
Poser9で5年前に制作した3DCGの和服美少女「Tenten」をSketchfabサイトからダウンロードして、WebARとしてブログに埋め込んで、WebAR対応スマホで自宅の床に置いて見回せるようにしたので紹介します。
はじめに
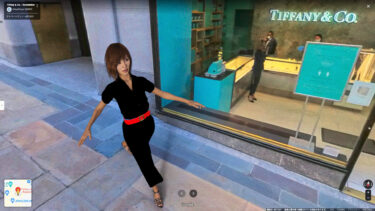
5年前から3DCGアプリで制作した高画質女性モデルをSketchfabサイトにアップロードして360°VRで観れるように公開していました。

前回は、3DCGWebアプリ「Vectary」の有料版を使ってARコードをブログに埋め込む方法を以下の記事で紹介していました。
Chromebookでは使えなかったオンライン3DCG Webアプリ「Vectary」がChromebookのChromeでも使えるようになったので、スマホで楽しめるARコードを生成してこの記事に埋め込んでみたので紹介します。[…]
今回は、和服美少女「Tenten」のダウンロードを開始したので、このモデルをダウンロードして、Vectaryを使わずダウンロードファイルをXserver上のhttpsサイト(chrome-vr.com)にアップロードしてAndroid / iOSスマホでAR表示する方法を紹介します。
WebAR(ARCore)対応機種は以下の記事を参考にしてください。
#ARCore対応端末一覧(2021~更新分)対応端末リストを更新しました。・富士通、京セラの一部端末が対応端末に含まれ…
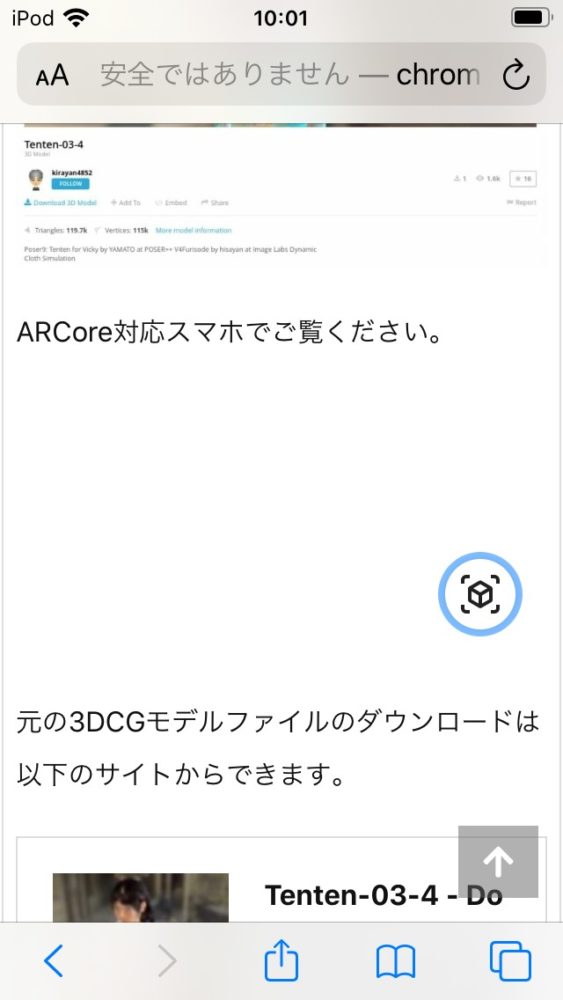
今回WebVRコードを埋め込んだページは以下です。右下のボックスアイコンをタップして床をスキャンしてください。AndroidはChromeアプリ、iOSはSafariアプリでご覧ください。
ARCore対応スマホでご覧ください。 元の3DCGモデルファイルのダウンロードは以下のサイトからできます。 WebAR…
WebARが実用化されている例
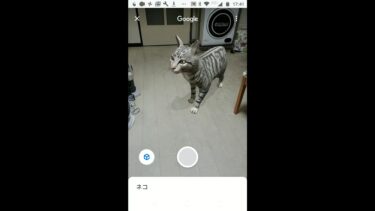
実際にこの技術が使われている例として、WebAR対応スマホで「ネコ」や「サメ」でGoogle検索してご覧ください。以下ではWikipediaとして紹介していますが、実際はGoogle検索画面ですが・・・
実際にWikipediaで使われているAR映像をARCoreに対応するAndroidスマホで観た映像を録画してみたのでYouTubeで紹介します。ARCoreは多くのiOSデバイスにも対応しているので実際に観ることができますが?[…]
和服美少女「Tenten」をダウンロード
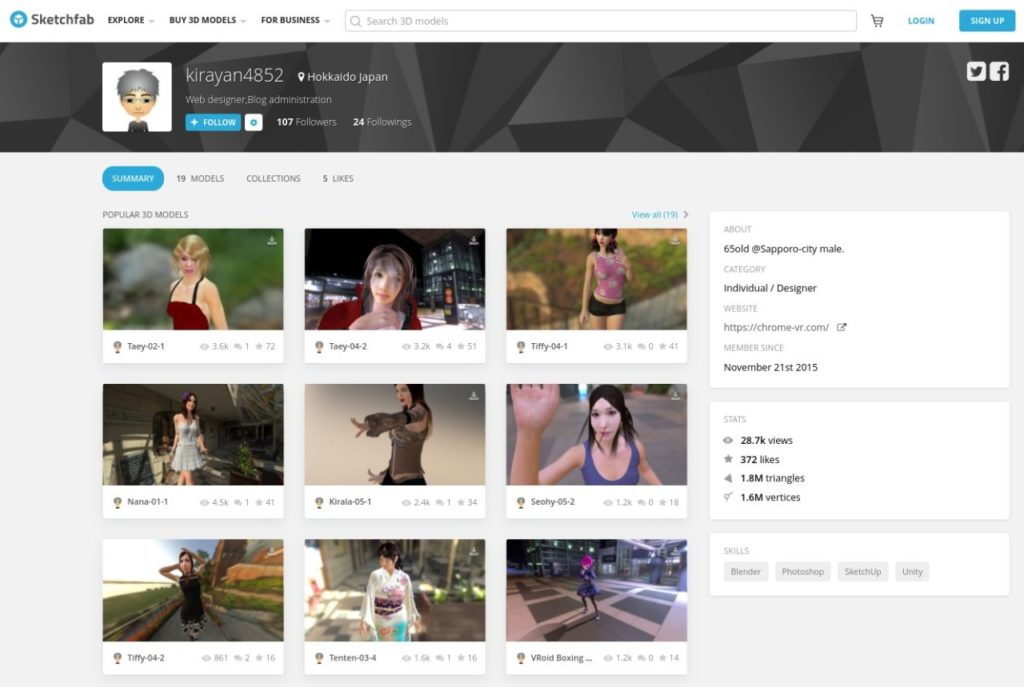
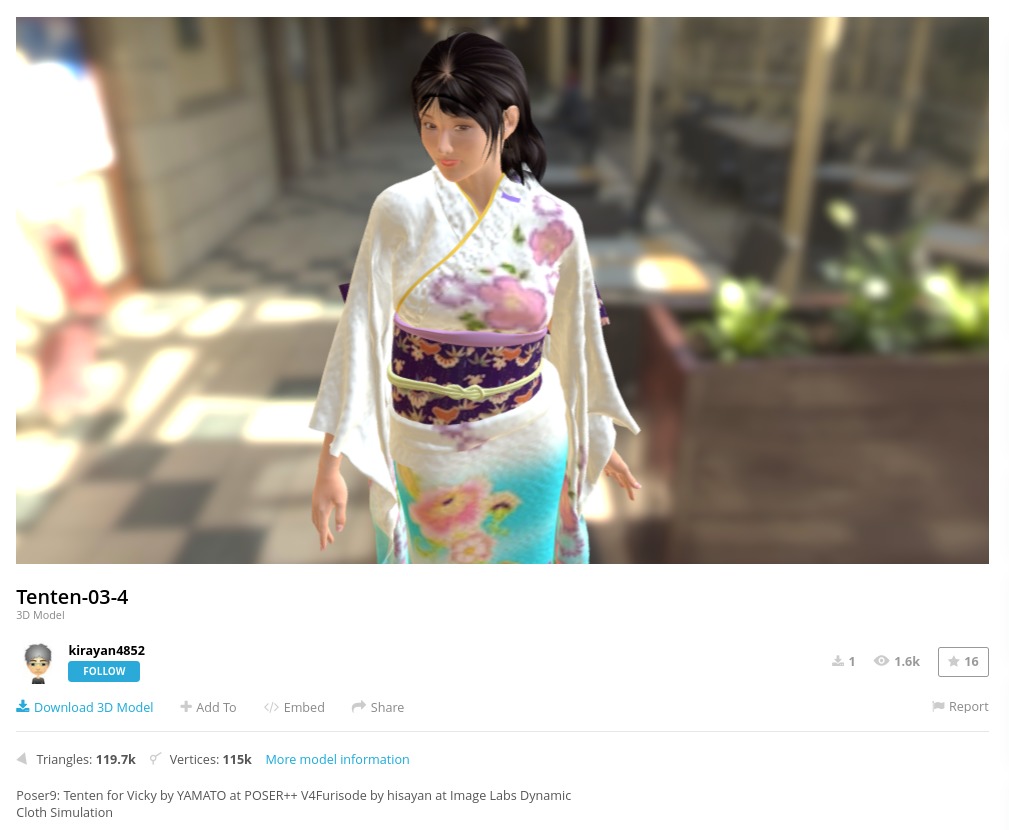
以下のサイトに行きます。
Poser9:Tenten for Vicky by YAMATO at POSER++V4Furisode by …

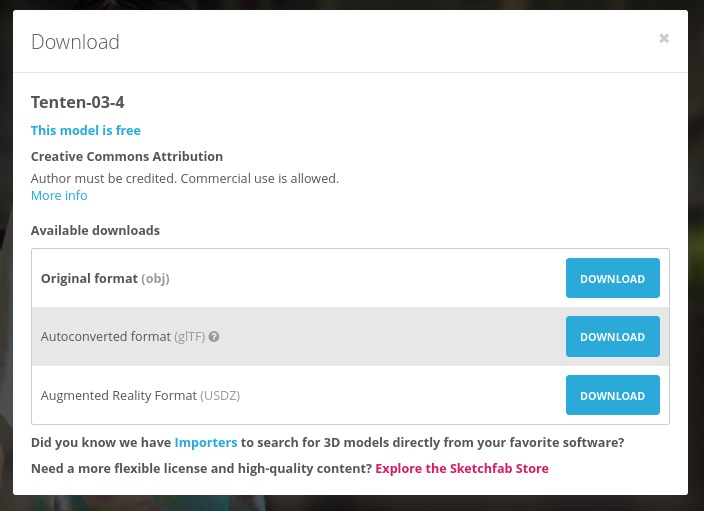
左下の「Download 3D Model」をクリック。

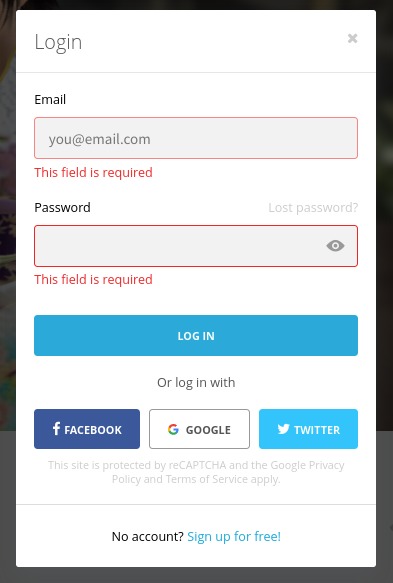
私の場合はメールアカウントを持っているので通常はそちらからログインしますが、今回は一般ユーザーとして「GOOGLE」をクリックして、Googleアカウントからログインしました。
再度「Download 3D Model」をクリック。

「Autoconverted format ( glTF )」の右端の「DOWNLOAD」をクリックし、場所を指定してダウンロードします。iOSにも対応させるために「Augmented Reality Format ( USDZ )」もダウンロードします。

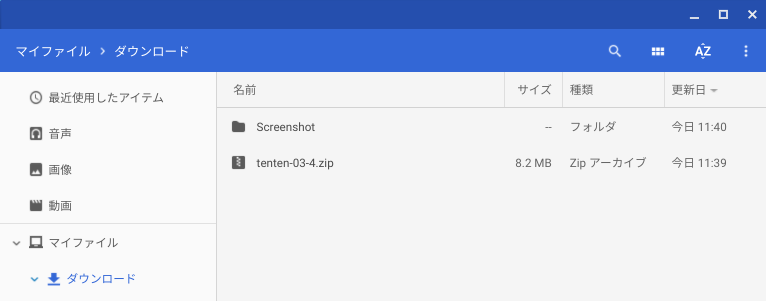
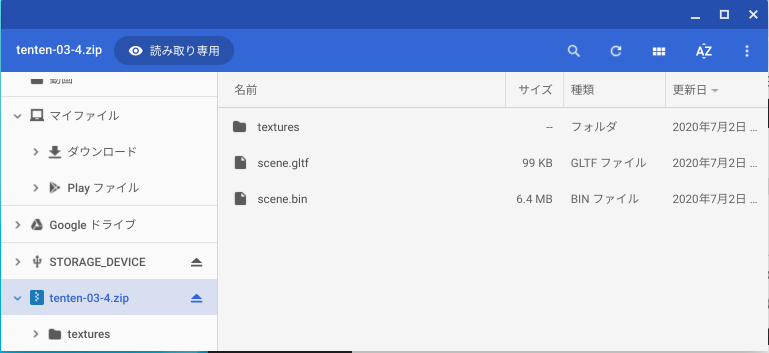
「tenten-03-4.zip」8.2MBがダウンロードされるので、zipファイルを展開しておきます。

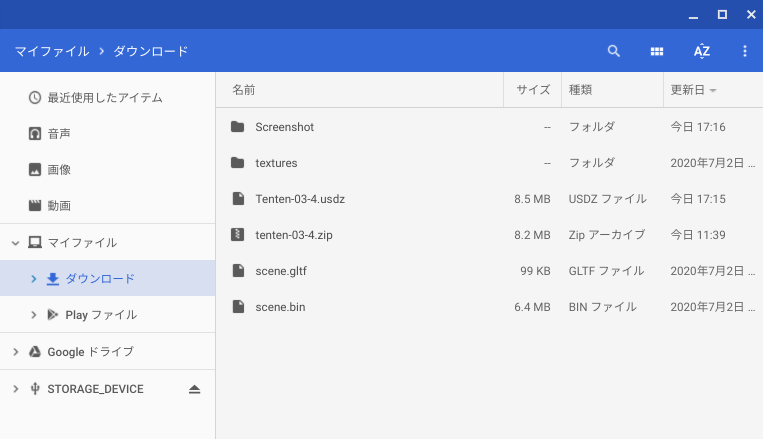
USDZファイルもダウンロードします。

Xserverにファイルをアップロード
ブログに埋め込んで表示するためにhttpsサーバーにアップロードします。以下の記事を参考にしてください。
無料で360°パノラマ写真を「Pixabay」からダウンロードして、「Pannellum」を使って360°VRコンテンツ…
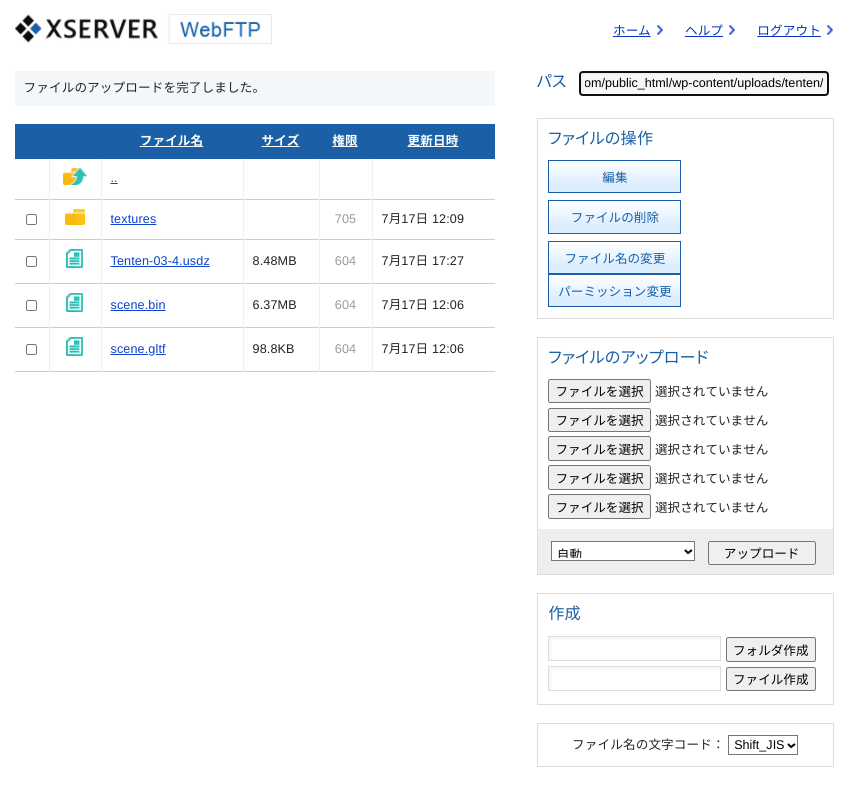
今回は「/chrome-vr.com/public_html/wp-content/uploads/」に「tenten」フォルダーを作って、そこに必要なファイルをアップロードしました。テクスチャー画像は「textures」フォルダーを作ってその中にアップロードしています。

右上の「パス」をエディター(メモ帳など)にコピーしておきます。実際のHTMLコードにパスをコピーする時は「/public_html」は削除して使います。
ブログに埋め込む
以下の記事を参考にしました。
å æ¥ã®Google I/O㧠Scene ⦅
私の場合は、別に固定ページを使って独立したAR表示ページを作って以下のHTMLコードを埋め込んでいます。
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.js"></script><model-viewer src="https://chrome-vr.com/wp-content/uploads/tenten/scene.gltf" ios-src="https://chrome-vr.com/wp-content/uploads/tenten/Tenten-03-4.usdz"background-color="#70BCD1"shadow-intensity="1"camera-controlsautoplayinteraction-prompt="auto"auto-rotate ar magic-leap></model-viewer>★ コードをコピーする場合は、最後を少しドラッグして「Shift + 上矢印」で全体を選択してコピーしてください。
Vectaryの場合と違い、最初にモデルが表示されませんが、右下のボックスアイコンをタップして床をグルグルスキャンすればモデルが表示されます。
★ 3DCGモデルへの照明は周囲の背景への照明に合わせて自動的に変化します。窓からの光に向けてみるとよくわかります。
スマホでAR表示してみる
以下のページに行きます。
ARCore対応スマホでご覧ください。 元の3DCGモデルファイルのダウンロードは以下のサイトからできます。 WebAR…
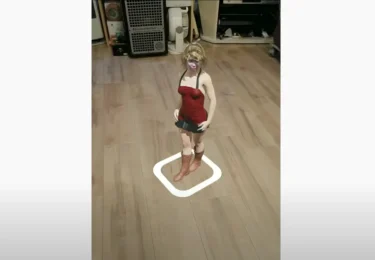
Android(Motorola Moto Z2 Force)の場合
Chromeアプリで上記のページを表示し、右下のボックスアイコンをタップして床をスキャンします。

逆光なので窓側から観てみます。

部屋の照明や窓からの光に応じて3DCGモデルへの照明も変化するのがわかります。
iOS(iPod touch 7)の場合
Safariアプリで開きます。

ボックスアイコンをタップし、モデルが薄く表示されたら床をスキャンします。

Androidの画像と比較すると照明や影のでき方が異なっています。
画面をタップして、下の丸ボタンをタップするとスクリーンショットを撮影できPNGでカメラロールに保存されます。
丸ボタンを押し続けると動画が撮影でき、押すのを止めるとMP4でカメラロールに保存されます。
・カメラをモデルに近づける:
・ピンチアウト / イン でモデルを拡大縮小する:
iOSの場合は、モデルの回転は二本指を回転させます。Androidと操作方法が一部異なります。
まとめ
Vectaryで制作したコードの場合より、今回の場合は動作が不安定なので、現状では趣味的な用途に限られると思います。ビジネス用途の場合は、Vectaryの有料版(Premium: 月額12ドル)で制作することをオススメします。
Chromebookでは使えなかったオンライン3DCG Webアプリ「Vectary」がChromebookのChromeでも使えるようになったので、スマホで楽しめるARコードを生成してこの記事に埋め込んでみたので紹介します。[…]
とは言え、Sketchfabサイトからダウンロードした3DCGモデルをWebサイトやブログに埋め込んで、Android / iOSの両方に共通のコードで、WebAR対応スマホのブラウザーアプリに簡単にAR表示ができるのはありがたいです。
ではでは、きらやん