無料レンタルサーバー「XFREE」はSSL化できないのでURLはhttp。https対応のために有料のXserverに引っ越してSSL化を行ってもhttps対応はできても「保護されていない通信」のままになるので「この接続は保護されています」に改善する方法を紹介します。
はじめに
無料レンタルサーバー「XFREE」でとりあえずWebサイトを立ち上げる方法を以下の記事などで紹介しています。
実店舗のWebサイト作りの相談を受けましたが、私は売る商品を持っていないので、5年前から公開している3DCG女性モデルを仮想の商品に見立てて、実店舗のWebサイト作りにチャレンジしてみたので段階を追って連載で紹介します。は[…]
サーバーのレンタルもドメインも無料で使えるので、初心者がお試しに使うには便利ですが、セキュリティー対応でSSL化をしようとしてもダッシュボードはできても肝心のWebサイトはSSL化はできません。
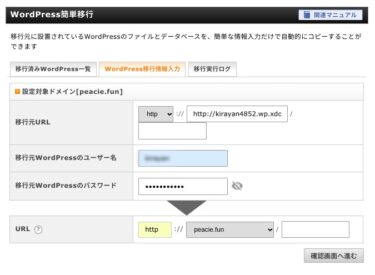
そこで、SSL化によるhttps対応を行うなどの目的で、有料のXserverに引っ越す方法を以下の記事で紹介しています。
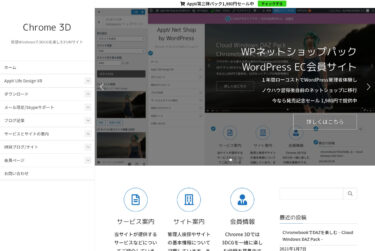
無料レンタルサーバー「XFREE」のWordPressサイトに無料の企業向けテーマ「Lightning」のクイックスタートを使ってサンプルWebサイト「綺羅園」を構築中ですが、今回は有料レンタルサーバーXserverに簡単に引っ越す方法を[…]
しかし、初心者の場合は、SSL化をしてhttps対応を行っても、URLの左側に相変わらず「保護されていない通信」と表示されるので、「この接続は保護されています」に改善するにはどう対応して良いかわからない場合があります。
そこで、今回紹介している「綺羅園」を例にして、XFREEサイトからXserverサイトに引っ越した場合による改善方法を紹介します。
SSL化によるhttps対応のURL表示
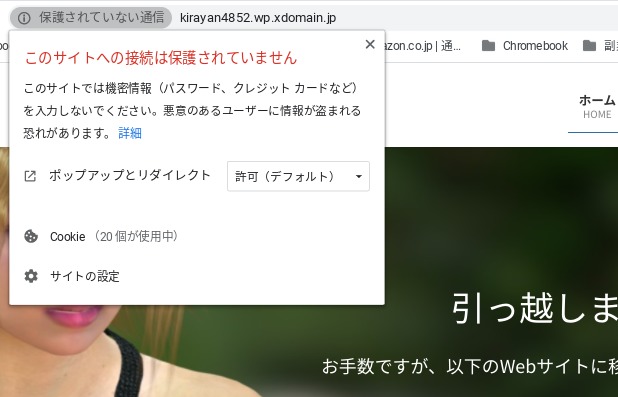
SSL化ができないXFREEサイトの場合は以下です。

サイバー攻撃による大手企業での被害がテレビなどで報道されている昨今の状況では、この表示は読者にとっては気になります。
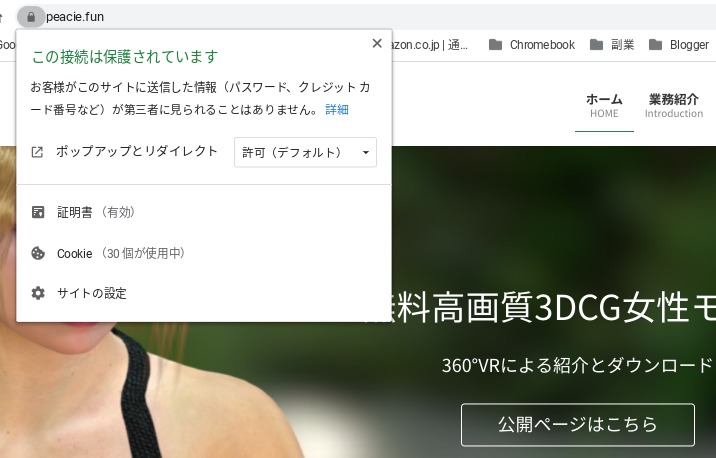
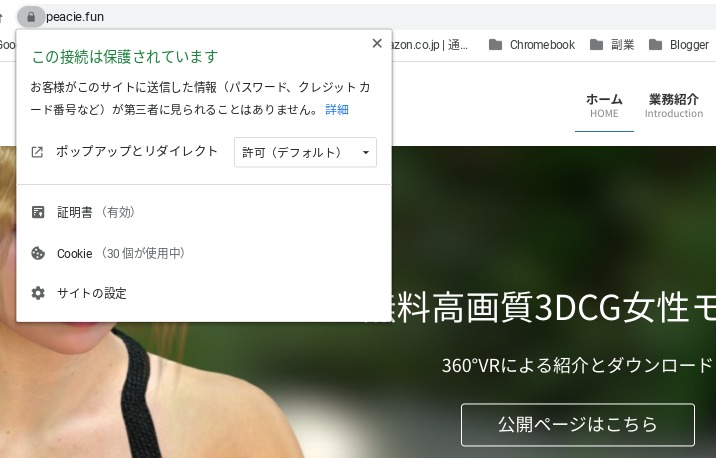
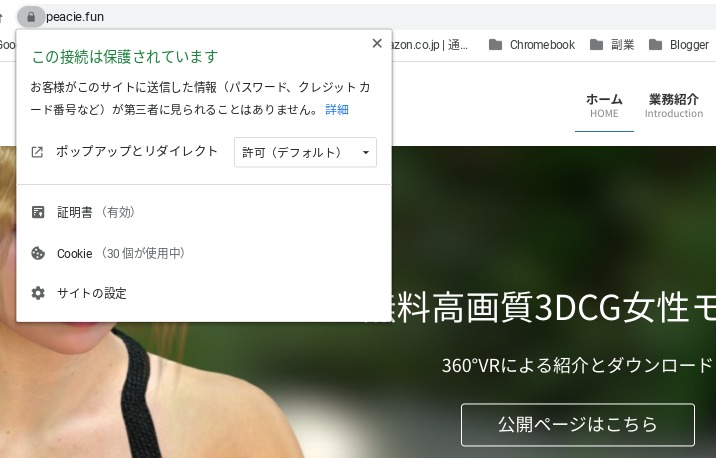
そこで、有料のXserverに引っ越して、SSL化によるhttps対応を行った結果は以下となりました。

上記のような表示には、最終的な結果としてはそうできますが、引っ越してSSL化を行ってhttps対応を行っただけではやはり「保護されていない通信」のままです。
この原因は、Xserverに引っ越しただけでは、HTMLコードの中に「http://〜」のリンクコードが残っているので、これをブラウザーが検出して「保護されていない通信」とみなすからです。
httpリンクをhttpsリンクに変更する方法
画像へのhttpリンクをhttpsリンクに変更
どこにhttpリンクが残っているかを調べる方法はかなりマニアックなので記事の最後に掲載しますが、初心者でもできる対応方法を以下に紹介します。
ほとんどのhttpリンクはWebサイトのカスタマイズで追加した画像リンクです。
XserverのSSL化後にhttps対応が済んだWebサイトに引っ越した場合は、画像自体のパーマリンク(URL)は「https://〜」になっているので、HTMLコード内のhttpリンク(XFRREサイト内の画像へのリンク)をこのXserver内の画像へのhttpsリンクに変えればOKです。
具体的には、Webサイトのカスタマイズで、アップロードしてトップページや投稿記事に挿入した画像をいったん削除して、メディア内にアップロード済み(引っ越し済み)の画像を指定して挿入し直します。
★ 新規に投稿した記事のアイキャッチ画像はなぜかhttpsリンクになっているのでそのままでOKです。
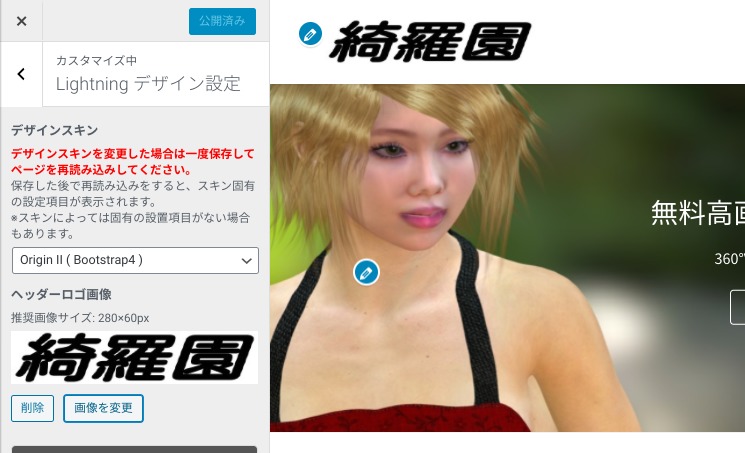
例えば、ロゴ画像の場合は以下のようにします。

「画像を変更」をクリック。

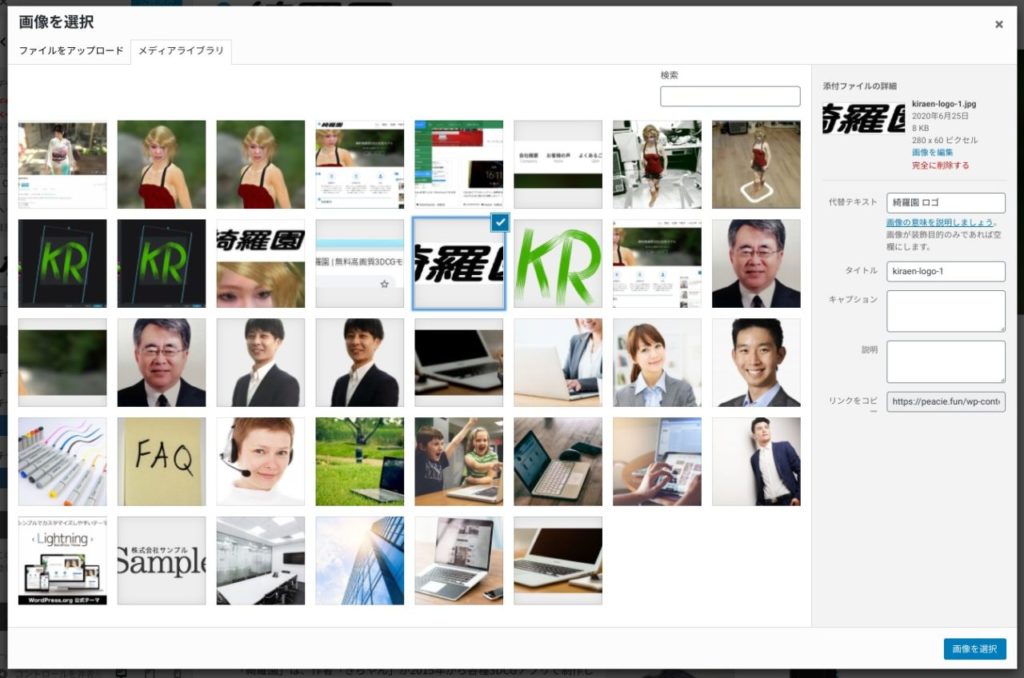
「画像を選択」画面で、ロゴ画像をクリック後、右下の「画像を選択」をクリック。
トップの「公開」をクリックしてWebサイトに反映し、Webサイトを再読込して確認します。

実際には見た目の変化はありませんが、表示されている画像は、XFREE内の画像からXserve内の画像に変更されています。
同様の作業を、トップページ(ホームページ)上のすべてのカスタマイズした画像や、投稿済みの記事内に挿入した画像について行います。「ご挨拶」や「プロフィール」などに掲載している自分の写真なども含まれます。
お問い合わせなどへのリンクURLの変更
「お問い合わせ」へのリンクはあちこちにあるので、すべてのリンクURLをXserver上の「お問い合わせ」ページへのリンク(https://〜/contact/)に変更します。
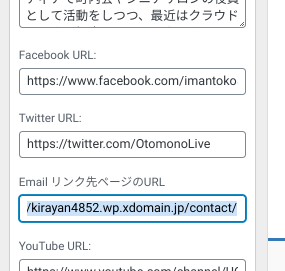
例えば、私の場合は、フッター右に配置した「プロフィール」の下にSNSへのリンクボタンなどが表示されていますが、この中のメールアイコンに「お問い合わせ」ページへのリンクが含まれています。

タイトルの「プロフィール」の左にある鉛筆アイコンをクリックします。

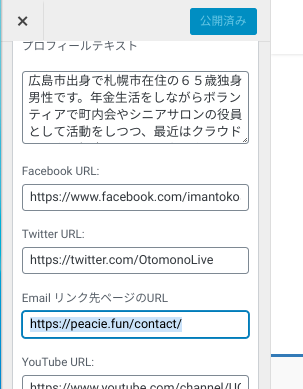
左に表示される「VK プロフィール」パネルを下にスクロールします。

「Email リンク先ページのURL」をXserverの「お問い合わせ」ページのURLに変更し、トップの「公開」ボタンをクリックしてWebページに反映し、Webぺーじを再読込して確認します。

それでも「この接続は保護されています」にならない場合は、以下の方法で残っているhttpリンクの場所を探します。
httpリンクの探し方
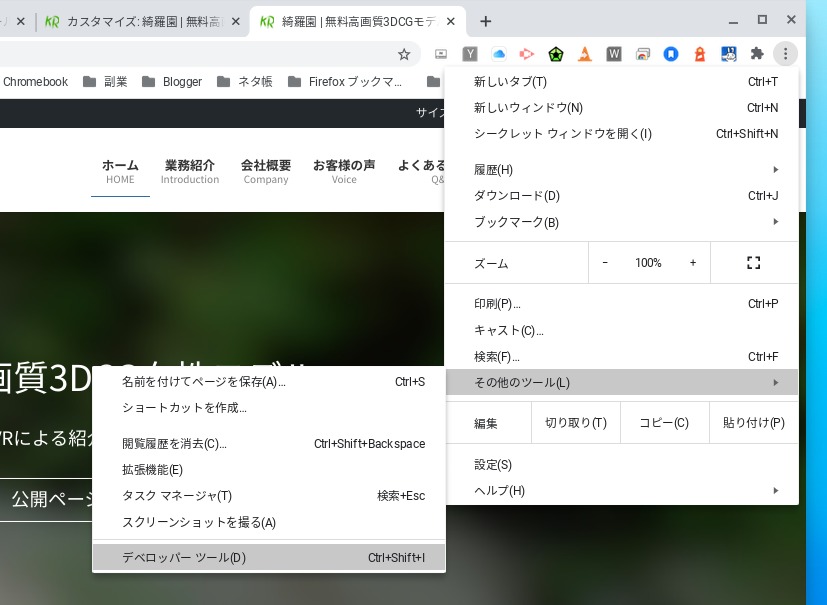
Chromeブラウザーで該当Webサイトを表示して、右上のスリードットメニューから「その他のツール > デベロッパー ツール」をクリック。


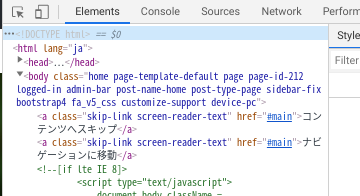
右側に表示されるパネルの「Elements」の下に表示されているHTMLコードのトップ行をクリックし、キーボードの「Ctrl + F」を押します。

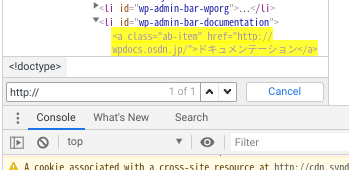
HTMLコードの下に検索窓が表示されるので、「http://」と入力すると、HTMLコード内の該当するコードが黄色でハイライトされます。
検索窓の右端には「1 of 1」のように検出されたコードの順番と総数が表示され、その右の上/下矢印をクリックするとコードの場所を移動できます。
私の場合はすでに「この接続は保護されています」になっているので、httpリンクは上記画像の「http://wpdocs.osdn.jp/」のみであり、このリンクは含まれていてもOKです。
それ以外のhttpリンクが見つかった場合は、そのHTMLコードの上下をスクロールして確認し、どこに含まれているかを特定して何らかの方法でXserver上の画像やページへのhttpsリンクに変更します。
この作業は該当Webサイトのダッシュボード上で行うので、かなりマニアックな作業にはなりますが・・・
参考:ブログの引っ越しなどの場合
私の場合は、httpブログで数百記事を投稿した後でhttps対応したので、http画像リンクなどの数は膨大で個別対応には限界がありました。
そこで、簡単に擬似的なhttps対応が行える無料テーマ「Simplicity」を使いました。
その後、無料姉妹テーマ「Cocoon」に変更し、最近になって無料高速テーマ「Luxeritas」に変更しました。
まとめ
以上により、以下のようなURL表示になります。

以後は、新規投稿やサイト上のなんらかの変更を行っても、この状態は保持されるので気にしなくても良いです。
ではでは、きらやん