無料レンタルサーバー「XFREE」と無料の企業向けテーマ「Lightning」のクイックスタートで雛形サイトを簡単に作成したので、グローバルメニューの作成と編集方法を紹介します。階層メニューや外部リンクは使わない?
はじめに
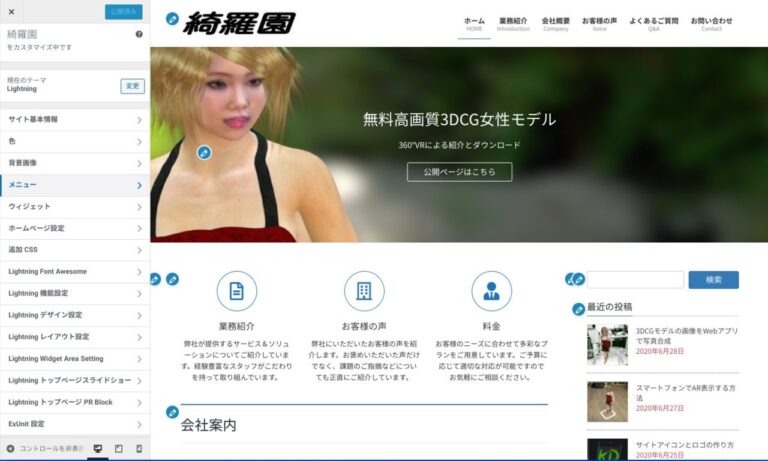
無料レンタルサーバー「XFREE」と無料の企業向けテーマ「Lightning」のクイックスタートで雛形サイトを簡単に作成し、サンプルWebサイトを構築中です。
実店舗のWebサイト作りの相談を受けましたが、私は売る商品を持っていないので、5年前から公開している3DCG女性モデルを仮想の商品に見立てて、実店舗のWebサイト作りにチャレンジしてみたので段階を追って連載で紹介します。は[…]
今回は、グローバルメニューの作成と編集方法について紹介します。
前回は、サイトアイコンとロゴ画像を無料オンラインWebアプリ「Pixlr X」を使って作成し、Webサイトに登録する方法を紹介しました。
Webサイトのデザインで最初に取り掛かるのがサイトアイコンとロゴ作り。画像編集アプリの初心者にはハードルが高いこともあります。今回は、無料オンラインWebアプリ「Pixlr X」を使いますが、手書き絵を最新のインテリジェントスマホアプリ「[…]
この記事では、手書き絵を最新のインテリジェントアプリ「Photoshop Camera」で撮影して加工する方法についても触れています。実際に使ってみたレビュー記事は以下などです。
Photoshopでハイレベルな加工を施したかのような画像を、初心者でもわずか数秒で作り出せるというiOS&Androi…
ちなみに私の場合は、このアプリを使うために、21,800円のiPod touch7を注文しましたが・・・
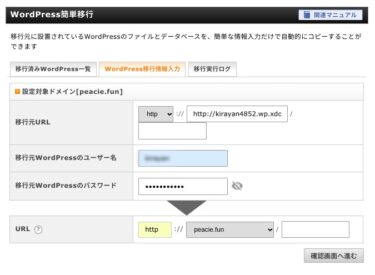
★ 2020年6月30日にXFREEからXserverに「綺羅園」を引っ越しました。以下の記事を参考にしてください。
無料レンタルサーバー「XFREE」のWordPressサイトに無料の企業向けテーマ「Lightning」のクイックスタートを使ってサンプルWebサイト「綺羅園」を構築中ですが、今回は有料レンタルサーバーXserverに簡単に引っ越す方法を[…]
引越し先サンプルWebサイトは以下です。
グローバルメニューとは
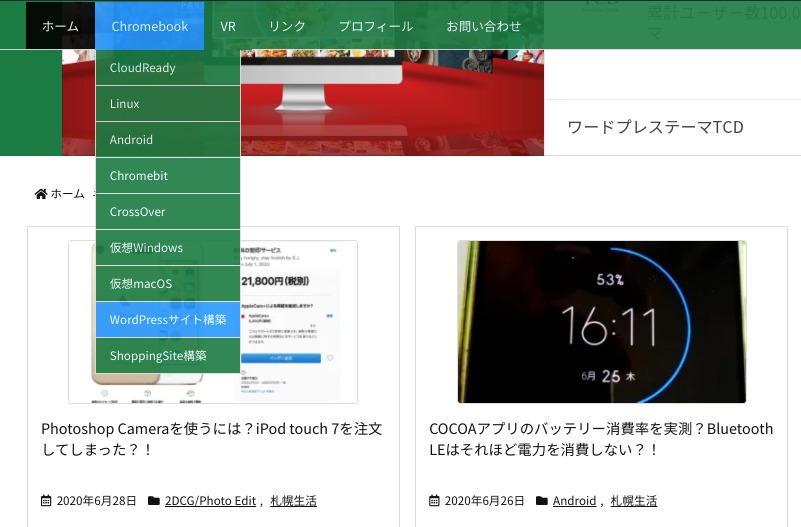
このブログのグローバルメニューは以下のようなものです。

ブログの場合はカテゴリーが多岐に渡る場合が多いので、このような階層メニューや外部リンクなども含まれるので複雑にはなりますが、メニューからジャンプするページを作成する手間はあまりかかりません。
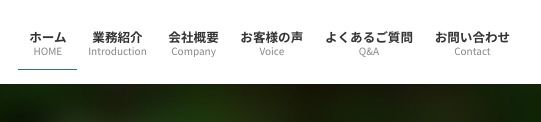
一方で、企業向けWebサイトの場合は、できるだけ読者をサイト内に滞留してもらって自社に関する多くのコンテンツを見てほしいので、シンプルなメニューが好ましく、外部リンクは避けるべきです。

今回は階層メニューは採用せず、すべてのメニューはトップの階層のみにして、固定ページへのジャンプのみで構成しています。
メニューの作成と編集
「Lightning」公式サイトでの簡単な説明ページは以下です。
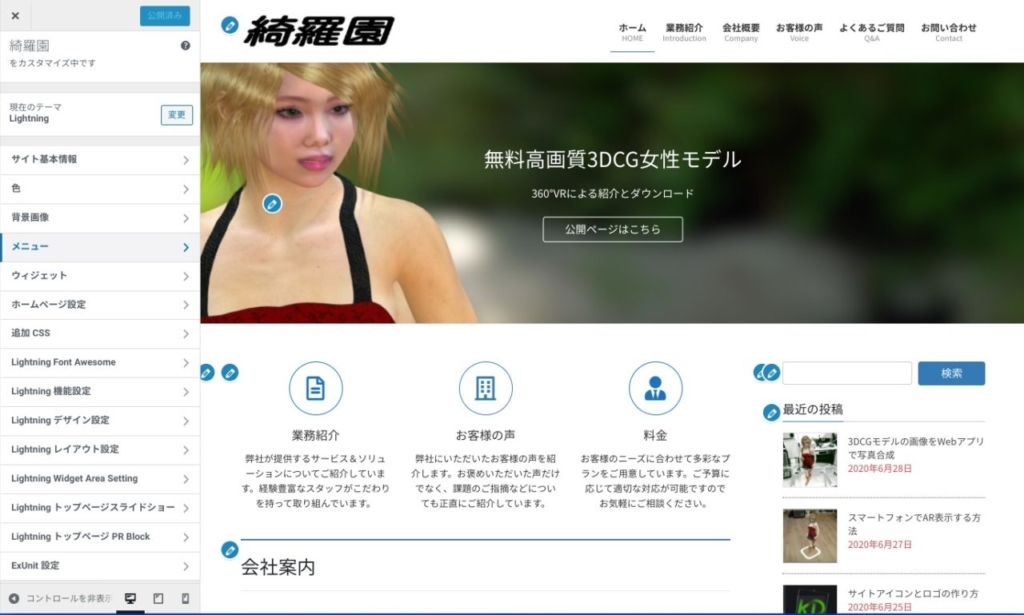
Lightningは基本的には「外観 > カスタマイズ」をクリックして、Webサイトのプレビューを見ながら、編集したい部分の青い鉛筆アイコンをクリックし、左側に表示されるパネルで各種設定を行うスタイルです。

メニューもこのスタイルで編集が可能ですが、今回はWordPressでオーソドックスな方法を紹介します。
WordPressのメニュー編集方法
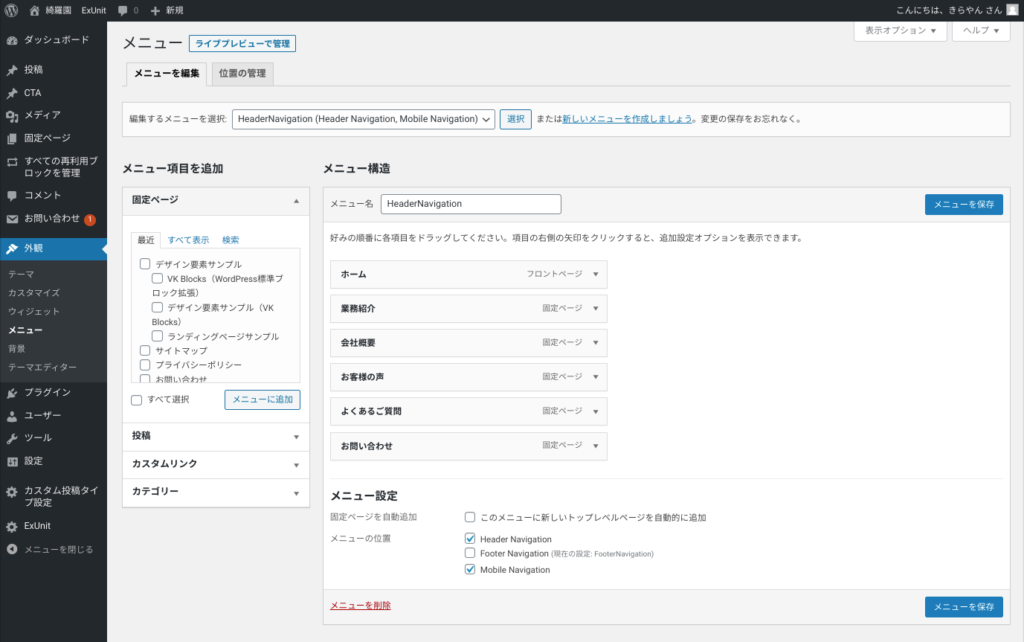
「外観 > メニュー」をクリック。

雛形サイトにすでに多くのコンテンツページが用意されています。

メニュー項目の追加
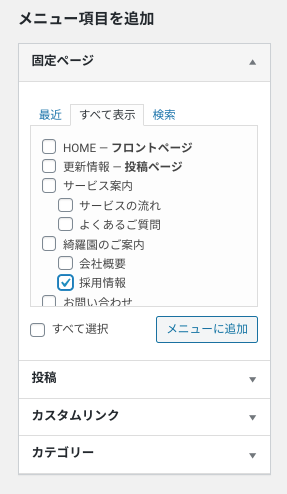
メニューに追加したい固定ページにチェックを入れ「メニューに追加」をクリックすると、既存のメニュー項目の下に追加されます。今回は「採用情報」を追加します。

メニュー項目の位置を変更
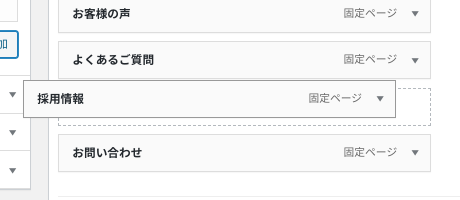
追加された「採用情報」をドラッグして、所定の位置に移動します。

階層メニューの場合
階層メニューにする場合は上位メニューの下にインデントします。

メニューを保存しサイトに反映
右上または右下にある「メニューを保存」をクリックするとWebサイトに反映されます。

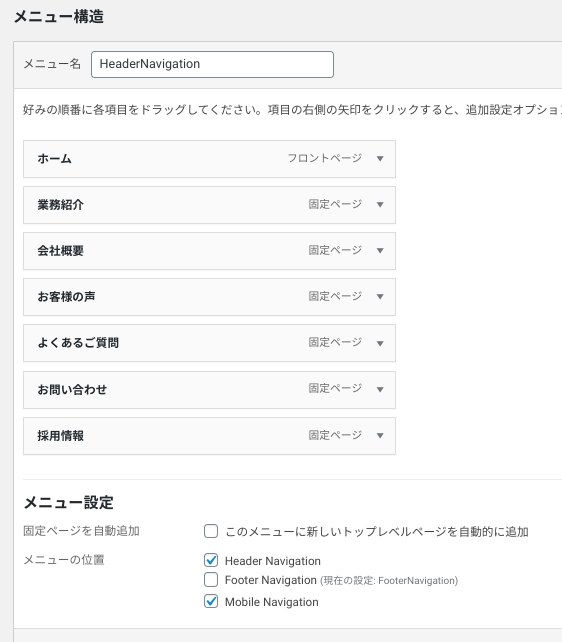
追加・編集するメニューの選択と位置の設定
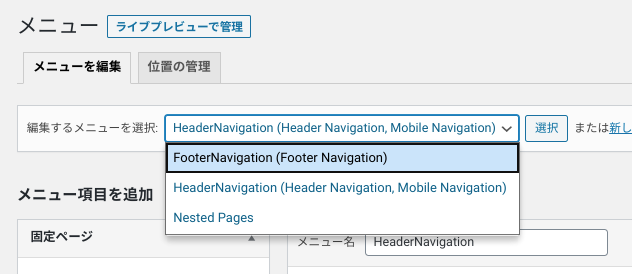
編集するメニューの追加・変更は「編集するメニューの選択:」で選んで「選択」をクリック。


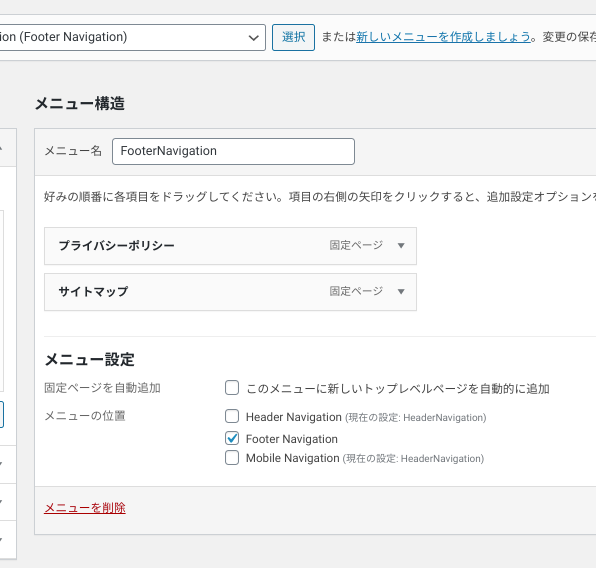
そのメニューをどこに表示するかは下の「メニューの位置」にチェックを入れます。複数にチェックが入れられます。
まとめ
メニューが出来上がったら、各メニュー項目からジャンプする固定ページを編集することで、Webサイト全体がほぼ完成します。
この作業が、一からWebサイトを作成する場合は面倒に感じますが、今回の場合は、雛形のコンテンツがすでに用意されているので、それを参考にしながら、少しづつ内容の変更や充実を図っていけるのでストレスが軽減できます。
Webサイトを立ち上げれば終わりなのではなく、そこが始まりであり、その後のサイトの維持・改善の方がたいへんです。それは企業や店舗を立ち上げた場合にも共通することだと思います。
サイトの更新を怠れば、そのサイトは無意味になるので、一生をかけてそのサイトをアップデートしていく覚悟で臨んでいただければと思います。成功している人はすべて、毎日自分をアップデートしている人だと思います。
「昨日より、今日の自分を1ミリ高める」
ではでは、きらやん